LightsailがCloudFormationでサポートされ、CDKでも使えるようになったので試してみたことを色々と。
実践
使いたい言語していしてinit→bootstrapをしておく。
$ cdk init app --language typescript
$ cdk bootstrapCDK v2では、 aws-cdk-lib 配下に aws-lightsailがいるので、別途パッケージのインストールが不要です。
また、L1ライブラリでのサポートのみになります(v2.2.0)のでCfnのパラメータを愚直に設定するのみになります。
import {Stack, StackProps} from 'aws-cdk-lib';
import {Construct} from 'constructs';
import {aws_lightsail as lightsail} from "aws-cdk-lib";
export class WordPressCdkLightsailAlbStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const instance = new lightsail.CfnInstance(this, 'WordPressLightsailInstance', {
blueprintId: 'wordpress',
bundleId: 'nano_2_0',
instanceName: 'wordpress-lightsail',
availabilityZone: 'ap-northeast-1a',
});
new CfnOutput(this, 'WordPressLightsailInstanceOutPut', {
value: instance.attrPublicIpAddress,
exportName: 'WordPressPublicIpAddress',
});
}
}あとはデプロイのみで終わりです。
$ cdk deploy
Outputs:
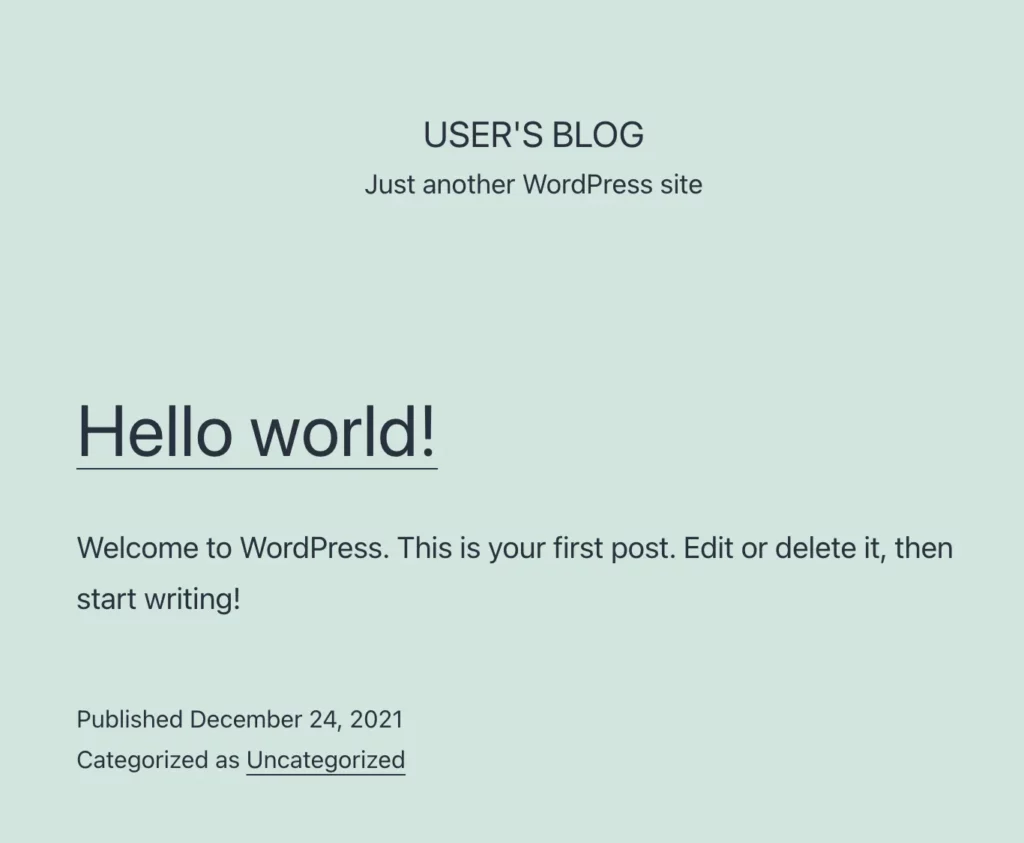
WordpressCdkLightsailAlbStack.WordPressLightsailInstanceOutPut = xxxxxxxx出力されたPublicIPにアクセスすると、WordPressの画面に遷移します。

まとめ
インスタンスのみであれば、わざわざCDKで管理する必要もないのかなという肌感でした。Lightsailだし。
手前にLBを立ててACMの証明書を使うのは次回試してみたいです。